Font Families
Often Web pages do not pick the particular font family that the browser uses. For example, unless otherwise specified, most browsers use the "Times Roman" family of fonts. However, the user (you) can set the preferences otherwise, and a file called a "style sheet" can also specify particular fonts. Or you can change the size of the fonts used to display a page (look at the "View" menu option of your browser.)
Note: If you have not done so, find the preferences menu of your browser and change the default fonts.
- In Navigator, go to Edit/Preferences/Appearance/Fonts
- In Explorer, go to View/Internet Options/General/Fonts
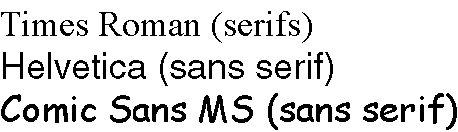
Your best choice for "variable width font" ("proportional font") is a sans serif font such as Comic Sans MS or Helvetica. With a sans serif font characters do not have the little extra bits ("serifs") at their ends.

The illustration shows fonts with and without serifs. Serifs improve ease of reading in printed text, but with bit-mapped graphics (graphics made up of little dots, such as on your monitor) serifs do not come out as well and make reading more difficult.
Sometimes a Web author wants to use a particular font no matter what the user's preferences. A trick for doing this is to include the text as an image file. That is what was done here..