
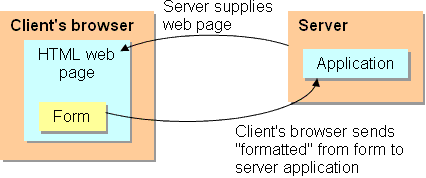
Up to this point, your web-programming has been a one-way street: you create HTML that the server sends to the client. We haven't yet explored how the client sends data to the server aside from a simple request for an HTML page. There are many examples of sending data to a server:
HTML provides a number of tags that create inputs that a client may use
to send data to a server. Often times, the server requires multiple pieces
of data. For example, the mortgage calculator needs to know the duration
of the loan, the interest rate, and the loan value. Therefore, anytime
these inputs are used, whether there is one or many, they must be grouped
together as a unit so that the server knows what to do with all of the
data. This grouping is called a form and it is defined with
a container tags <form> and </form>.
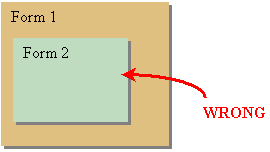
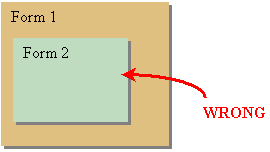
Note that an HTML document may have multiple forms in it, but they may
not be nested like you can nest tables. For example, the following
table is perfectly legal:
|
|
|||||
Forms are not the same. You cannot do this:

The <form> tag has a few attributes associated with it, all of which deal with how the form is supposed to handle the data the client enters into the form. For example, an action is required to process the information after the user enters it. This action may be as simple as taking the data from the form and sending it to an e-mail address. Data can also be sent to a program on a server that will process the data. The program that this is sent to is typically called a server-side script, and can be a CGI program or a Microsoft Active Server Page (ASP). These programs can receive data from a form, then after processing the data, return an HTML document back to the client indicating the results of the operation.
There are three attributes that I need for you to know when using the <form> tag:
ACTION specifies the program or URL that the form will be sent to. NOTE: All forms must have an action. For example, if the URL of the program that the form data will be sent to is http://my.domain.com/cgi-bin/program.cgi, then the action attribute will be:
<form action="http://my.domain.com/cgi-bin/program.cgi">
It works something like this. The moment the form is "submitted", the client's browser sends the data in a special format to the server my.domain.com. This server then passes the data to the program program.cgi which is contained in the directory cgi-bin. One of the outputs of the program program.cgi is a finished web page in HTML format. That web page is then sent back to the client's broswer just as if the client had clicked on a link.

The URL can also be an e-mail address. This is kind of nice if you just want the data that your clients fill out in a form to be sent to your e-mail address. The problem is that if the destination of the form data is an e-mail address, the client will get a paranoid message about sending unsecured data to an e-mail address. It also poses a problem when the client's browser is not set up for e-mail (e.g., you are using one of the University's lab computers). The format for an e-mail ACTION is:
<form action="mailto:[email protected]">
Unfortunately, both of the above <form> tags will not work because they tell the browser where to send the data, but not how to send the data. METHOD tells the browser how to get the information to the server program or e-mail address. There are two values for METHOD indicating how to send the data to the server: GET and POST.
Setting METHOD to GET sends the data that the client entered in the form as part of a URL just like you were typing the URL to a web site. As an example, go to Yahoo! and enter a couple of keywords to search on. When you execute the search, you will see a URL displayed that includes your keywords. For example, searching on "cats" and "dogs" presents the URL:
http://search.yahoo.com/bin/search?p=cats+dogs
This is how a GET setting for the attribute METHOD would work. NOTE: Yahoo! does not actually use GET, but it made for a quick example that everyone could see and understand.
Setting METHOD to POST sends the client's data to the server as part of a separate file. This file has a special format that the server program can decipher. We will discuss this format later in this document.
Last of all, the TARGET attribute tells the browser in which window or if a new browser window should be opened to display the server's response. In other words, the server will respond to the client's form data with a new HTML file. The TARGET attribute tells the browser in which browser window to display this new HTML file. This attribute is optional. If it is left out, the target is assumed to be the same window where the form was originally displayed.
Forms can contain many types of components:
The majority of components are defined with the <input> tag where the attributes of the <input> tag define the type of component. The primary attributes of the <input> tag are:
The table below presents the available form components, a sample of what they look like in your browser, and the HTML code necessary to create the component. There are two things to remember: each of these tags is to be placed between the containter tags <form> and </form> and the majority of these component tags are, themselves, in-line tags and require no end tag.
So let's create a form. First, all forms that will be used to send data to a server must have an input to initiate the transmission, i.e., submit the data. This input is called the Submit Button. This gives us the basic format for a form.
<form method="post" action="http://csciwww.etsu.edu/tarnoff/labs1710/forms/formresponder.asp">
<input type="submit" name="S1">
</form>
This only creates a form with a single button labeled "Submit". (Note, I added the color shown below by embedding the form in a table with a background color. This is purely for the purpose of highlighting the form. Forms themselves have no borders, backgrounds or any other display attributes.)
You aren't stuck with using the text "Submit" on this button. The value attribute can be used to change the text on both the Submit and Reset buttons.
<form method="post" action="http://csciwww.etsu.edu/tarnoff/labs1710/forms/formresponder.asp">
<input type="submit" name="S1"
value="Click to send">
</form>
This gives us the following form.
Forms have no graphical elements other than the components themselves. You can, however, integrate HTML code with the form's element. For example, I can use the <center> tag to center the submit button in the screen.
<form method="post" action="http://csciwww.etsu.edu/tarnoff/labs1710/forms/formresponder.asp">
<center>
<input type="submit" name="S1" value="Click to send">
</center>
</form>
The remainder of this document outlines the use of some of the components that can be displayed with an <input> tag.
A text entry field prompts a user for a single, unformatted line of text. It uses the <input> tag with the type attribute set to "text". It adds additional attributes to the <input> tag to define the number of characters that can be displayed and the maximum number of characters the client can input for that particular piece of data. NOTE: If the maximum number of characters is greater than the number of characters that can be displayed, the display simply scrolls horizontally as additional characters are entered.
<input type="text" name="textinput1" size="40"
maxlength="60" value="Type your text
here">
The example above sets the variable name to textinput1, the size of the input window is set to 40 characters, the maximum number of characters the user can input is 60 characters, and the text that is displayed upon loading or reset of the form is "Type your text here."
A password entry field prompts a user for a single, unformatted line of text too, but when it is displayed, it displays each character as an asterisk, '*'. Aside from the the <input> tag using a type attribute of "password", its attributes are the same as that for text entry.
<input type="password" name="password" size="8"
MAXLENGTH="8" value="password">
Hidden elements are not displayed to the client. They are typically used to send values (constants since the client cannot change them) to the server program to identify characteristics of the specific form. Its format is shown below:
<input type="hidden" name="form_info" value="data">
If a form consists of exactly one text entry field, the user need only press the ENTER key to send the data. Otherwise, the user must use a submit button. A reset button is also provided for the user to clear the form back to its default values. These two inputs also use the <input> tag.
<input type="submit" name="Request" value="Submit form">
<input type="reset" name="Clear" value="Clear form">
The value parameter identifies the text that will appear on the button.
You can also add buttons (other than the submit and reset buttons) that have customized functions that you (the web designer) can define. Once again, they use the <input> tag.
<input type="button" value="Click here">
This tag creates a button with the value text on its face. As far as its purpose, the web designer may associate a button press here with JavaScript. (This is a CSCI 1720 issue. JavaScripts right now are beyond the scope of this lesson.)
You can also create a custom button using an image for the button. Its tag is:
<input type="image" value="Click here">
You can create a form input that operates just like a local program trying to open a file. When it is displayed, this component will provide a single line of text exactly like the text entry field with a "browse" button associated with it. The component is used only to browse the client's hard drive in order to select a file name. Pressing "browse" will bring up the typical browse window for your operating system in order to select a file. It too is an <input> tag with the attribute type="file".
<input type="file" name="user_file_name" value="default.htm">
The attribute name once again names the variable so that the server can decipher which component this is the data for, and value represents the default name that comes up when the form is first loaded or when the client presses the reset button.
Check boxes are used for ‘Boolean’ input from the end user. They have the same format as the other form input tags.
<input type="checkbox" name="answer" checked>
"checked" indicates the default state is, well, checked.
Now we are moving on to the last and most complicated of the <input> tag types. Radio Buttons are a lot like check boxes except that they are grouped together and you may only select one from a group. They are grouped together by being next to each other and having the same name value. Note that a value of “checked” in one of the selections indicates the default button to be checked when the form first loads or if the client presses the reset button.
Once again, each button is a separate <input> tag with the type attribute of "radio". They are grouped together by giving them all the same name attribute (i.e., they all share the same variable name). Each button has its own value attribute. When the data is sent back to the server, the name (variable name) for this set of radio buttons will be equal to the value of the radio button that was selected. One of the buttons should have the attribute CHECKED so that an initial (default) button is checked. The HTML code for the radio buttons above is:
<form method="post" action="">
<p>Please select age group:<br>
<input type="radio" name="Agegroup"
value="upto20" checked>0 to 20 years<br>
<input type="radio" name="Agegroup"
value="upto40">21 to 40 years<Br>
<input type="radio" name="Agegroup"
value="upto60">41 to 60 years<Br>
<input type="radio" name="Agegroup"
value="upto80">61 to 80 years<Br>
<input type="radio" name="Agegroup"
value="abve80">More than 80 years<Br>
</form>
Note that they all have the same name, "Agegroup". That means if the user selected 41-60 years, then the variable Agegroup would be returned equal to the value upto60.
Selections or menus are inputs that allow the user to select from a restricted list of options. NOTE: This form component does not use the <input> tag. In fact, this tag is a container tag and requires an end tag. Due to the multiple items of a menu, however, their tag is a bit more complex. For example, assume we want to have the client see a list of colors so that they can pick their favorite.
We have to start this component with the <select> tag. Select's attributes include name, size, and MULTIPLE.
The code for the selection menu above is:
<p>What is your favorite color?
<select name="color" size="1">
<option value="1">RED</option>
<option value="2">BLUE</option>
<option value="3">GREEN</option>
</select>
If the user selects BLUE, then the variable name color will be sent back to the server with the value 2 assigned to it.
Last of all, there may be a need for an end-user to enter a large amount of text. NOTE: This form component does not use the <input> tag. In fact, this tag is a container tag and requires an end tag. Below is an example of the use of this tag.
<textarea name="comments" rows="20" cols="40">
Default text can be added to this area here.
</textarea>
The <textarea> tag begins by identifying the variable name with the name attribute. It then defines the number of rows and columns that will be displayed on the form. If the user requires more rows or columns of text, the text area will scroll.
Second item of importance is that the default text, i.e., the text that comes up when the form is first loaded or when the client presses the reset button, is NOT defined with the attribute value. Instead, it is the text that lies between the begin tag, <textarea>, and the end tag </textarea>. For example, the tag above will come up as:
The format of the data that gets sent back to the server is a little odd. It needs to be in a format that the computer finds easy to read. For example, I set up this form with a number of defaults such as my name, e-mail address, color, and age.
When I submitted the form, the following information was sent to the server.
name=David+Tarnoff&email=tarnoff%40etsu.edu&color=1&Agegroup=upto40&Submit=Submit
Notice first that each space has been replaced with a "+" sign. Second, each variable/value pair is separated by an ampersand (&). Lastly, (and this sometimes is true for spaces) any character not represented by a letter or a number is replaced with a percent sign followed by their ASCII value. For example, the @ in the e-mail address has been replaced by %40.
All scripts or other programs meant to receive data from a form know how to "parse" or look through this data using each of the special characters to distinguish the variables and their data.
Developed by David Tarnoff for his students in CSCI 1710 at ETSU.