3.2. Application Windows
<window> is just one of the possible root elements of a XUL document, the others being <overlay>, <dialog>, <page>, and <wizard>. Overlays play an especially important role in managing and modularizing the code in your XUL application, so the section Section 3.11, later in this chapter, is dedicated to them.
The remaining root elements all have the XUL namespace and XUL window attributes and properties. All have a XUL document object. Yet, added features exist for each. Which element you choose for the XUL document depends on the purpose of the window. A <window> is typically top-level, a <dialog> is secondary, appearing above another window, a <page> is a document that appears in a frame, and a <wizard> stores a set of subsections for loading one at a time through a step-by-step process.
3.2.1. Dialogs
Dialogs usually carry out specific functions like displaying a message or getting information from the user. The <dialog> element was created relatively late in the XUL toolkit development cycle to cater for some special needs of dialog windows, including their position relative to other windows (particularly the main application window) and the existence of buttons for accepting or rejecting a particular operation. A dialog in XUL appears in Example 3-1.
As you can see, the dialog includes the XUL namespace and the id and title attributes. However, some attributes, such as buttons and buttonpack, don't appear in a regular window context.
Dialogs commonly require the user to take some action or make a choice, so the button attributes are provided for this purpose. In addition to buttons and buttonpack, there are special event handlers on the dialog element -- ondialogaccept, ondialogcancel, and ondialoghelp -- that correspond to the buttons typically displayed and can execute code in response to user input. As with onunload, you can place a function in the ondialogaccept event handler that executes when the user clicks the OK button:
<dialog id="flush" buttons="accept" buttonpack="center"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
title="&exitWarningTitle.label;"
ondialogaccept="doCacheFlush( );">3.2.2. Pages
The <page> element is designed specifically for documents that are loaded in a frame of a higher-level document. They are not top-level windows themselves. In Mozilla, the page element is used often in the preferences dialog to represent the various preference panels.
As with the dialog in Example 3-1, the <page> element in Example 3-2 includes the familiar namespace attribute (xmlns) and load handler (onload). The headertitle attribute is also used for the top of the page, which itself gets loaded into another window that has its own title.
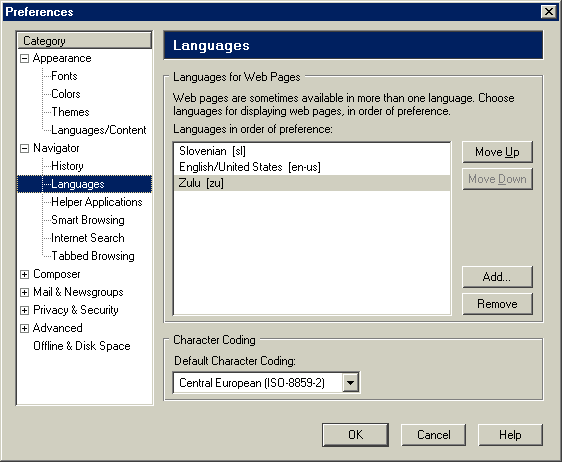
An application of the page element in Mozilla is in the global preferences for the whole suite of Mozilla applications. Figure 3-1 shows the layout of this preferences panel. In Example 3-2, the entity in the header title, &lHeader;, resolves to "Languages" and be displayed above the individual preference panel page.
The main preferences window is a XUL dialog, and the content is split in two. On the left is a tree from an overlay that contains the preference topics, and on the right is a XUL page loaded into an <iframe>.
<iframe id="panelFrame" name="panelFrame" style="width:0px" flex="1"/>
As shown in Figure 3-1, selecting one of the topics in the left panel changes the page that is loaded into the frame. Although the changeover requires quite a bit of scripting in practice, at a basic level, it is just a case of changing the src attribute on the frame:
document.getElementById("panelFrame").setAttribute("src", "chrome://communicator/content/pref/pref-navigator.xul" );3.2.3. Wizards
This type of window is designed for a very specific type of functionality -- to walk the user through a step-by-step process, with each step represented by a different screen. Using one window after another can create inconsistencies, including different sizes and performance issues. These can be especially bad when you try to create an interface that guides the user through a new process, such as setting up an account of some kind. Thus, the wizard element was adapted from the wizard paradigm now common in some native toolkits. Example 3-3 shows how Mozilla handles wizard dialogs.
A wizardpage is similar to a page because it has a surrounding window into which it is loaded. The difference, as shown in Example 3-3, is that in the wizard, the pages exist as a set within the window-level <wizard> element. Order wizardpages in the sequence you want them to appear on the screen. When the user accepts one page, the next one is loaded. In Example 3-3, the content of the first page is text and an image, and the other pages define only id attributes (though this is exactly how you might set them up if their actual content were overlaid into this wizard at runtime). You can use the wizard code in Example 3-3 by including the <?xml version="1.0"?> preamble at the top, adding label attributes to pages two and three, and seeing the pages advance as you click the buttons that guide the wizard process when you load the XUL file into the browser.