3.5. Words and Pictures
The text widgets described here are used to label other widgets, or simply to display messages or instructions to the user in the interface and include a text input widget. Images can be displayed with the main image element or in various ways on other elements, such as buttons or menus.
3.5.1. Text Input
The <textbox> element is a text input box not unlike the HTML <textarea> element. The default <textbox> element has a single line.
<textbox id="singleFlyInput" />
However, setting the multiline attribute makes it into a larger text area.
<textbox id="multiFlyInput" value="Fly Name" multiline="true" rows="4" />
A multiline textbox defaults to three lines unless constricted by a fixed size on a container or stretched out with flex. To force the number of lines, use the rows attribute. If you want to restrict the number of characters inputted, set the size attribute to a numeric value.
<textbox id="holdtheFlyInput" cols="3" rows="2" />
The initial value of an input widget is blank if no value is specified. Setting the readonly attribute to true or false can control editing access.
3.5.1.1. Autocomplete
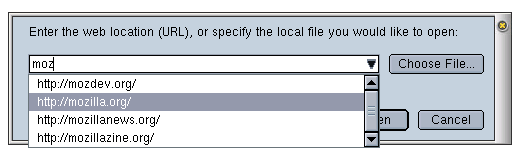
Autocompletion is the process of automatically finishing a user's input by offering possible choices, or completions, when something is typed in. In Mozilla, this mechanism is simply known as autocomplete, and the textbox widget is used for this process in such places as the browser URL bar and in the address area of the mail compose window. Example 3-13 shows the code from the Open Web Location dialog, which provides autocompletion.
The first thing to note is the nested <menupopup>. This pop up holds the choices in a drop-down format. The relevant attribute in this example is type on the <textbox>, which has a value of autocomplete.
Figure 3-6 shows the autocomplete widget. As the user types the URL into the textbox, auto completion kicks in and the values are retrieved to show in the pop-up list, from which the user can then choose. When similar values are input regularly, autocomplete can be a great time-saving feature.
3.5.2. Text Display
Three tags available in XUL handle basic text display in the UI, and each has its own context for use. They include a <caption>, a <label>, and a <description> element.
The caption is designed specifically for the text that appears inline in the border of a group box. You can control where the caption appears by putting the caption element above or below the other content in the group box:
<groupbox id="textWidgetsBox">
<caption id="textTitle" label="Text Widgets"/>
<!-- content here -->
</groupbox>label is more flexible than caption because it isn't tied to a particular widget and can even be used as a standalone.
For longer text, the <description> element is best. You can embed text in the description element and have it wrap to the maximum size of the containing element:
<description> The mozdev.org site provides free project hosting for the Mozilla community. You are welcome to take a look at the more than 60 projects hosted on the site or to start your own development project. </description>
Or you can use the value attribute when you're sure the text will not overflow. In this case, <description> is interchangeable with the <label> element for use in identifying other items in the UI:
<description value="Start a project today." />
3.5.3. Images
XUL supports the display of images in the native web formats of JPEG, PNG, and GIF. Most images you will find in the Mozilla UI are GIF files, which retain the best quality when compressed. Chapter 4 discusses theme issues and considerations in more detail. The basic syntax for displaying an image is:
<image src="myImage.png" />
The <image> element is analogous to the HTML <img> element. The image to be displayed is directly associated with the element using the src attribute. You can also use list-style-image, which is a CSS2 property used to associate an image with an element. To do this, you need a style selector -- in this case, the id.
<image id="foo" />
The style property takes a value of src, which has one parameter, the image, or a chrome or resource URL pointing to the image.
#foo {
list-style-image: url("myImage.png");
}src is good for single images and for convenience, but in general, using the CSS property is recommended because it follows the principal of separating functionality from presentation and it better fits into a theme-swapping architecture, as used in the Mozilla suite.
 | Many in the open source community feel that PNG would have been a more natural choice for the project because it is a free format. Efforts to make this switch have been held up by a bug in gamma-corrected CSS color values and specified in both CSS1 and CSS2. |
3.5.3.1. Images in other XUL elements
Image display is not the sole province of the image element. Using the list-style-image property, you can attach images to almost any element. For example, the tree widget has a couple of its own special associated CSS properties that allow you to define list-style-image values. -moz-tree-image defines images contained in a cell, and it takes input parameters that let you specify the id of the specific column and row to which the image should be applied:
treechildren:-moz-tree-image(col-id,row-id) {
list-style-image: url("chrome://xfly/skin/images/outliner.gif");
}Also, -moz-tree-twisty allows you define an image for the twisty that is used to open and close a level in a tree.
treechildren:-moz-tree-twisty {
list-style-image: url("chrome://xfly/skin/images/twisty.gif");
}The example above uses a parameter of open, but if no parameter is specified, the default is closed, so you can have a different image for both states.
The <tab> widget can also take a list-style-image property in CSS.
<tab id="TabOne" class="tabbies" selected="1" label="Click Me!" oncommand="SelectTab(1);" />
In this case, the class attribute is used as a selector for associating the element with the style rule in which the image is referenced:
.tabbies {
list-style-image: url("chrome://xfly/skin/images/tab.gif");
}