
Figure 13.1: Displaying a label.



typeg_context={mutablebcol:Graphics.color;mutablefcol:Graphics.color;mutablefont:string;mutablefont_size:int;mutablelw:int;mutablex:int;mutabley:int};;
# letdefault_font="fixed"letdefault_font_size=12letmake_default_context()={bcol=Graphics.white;fcol=Graphics.black;font=default_font;font_size=default_font_size;lw=1;x=0;y=0;};;val default_font : string = "fixed"val default_font_size : int = 12val make_default_context : unit -> g_context = <fun>
# letget_gc_bcolgc=gc.bcolletget_gc_fcolgc=gc.fcolletget_gc_fontgc=gc.fontletget_gc_font_sizegc=gc.font_sizeletget_gc_lwgc=gc.lwletget_gc_curgc=(gc.x,gc.y);;val get_gc_bcol : g_context -> Graphics.color = <fun>val get_gc_fcol : g_context -> Graphics.color = <fun>val get_gc_font : g_context -> string = <fun>val get_gc_font_size : g_context -> int = <fun>val get_gc_lw : g_context -> int = <fun>val get_gc_cur : g_context -> int * int = <fun>
# letset_gc_bcolgcc=gc.bcol<-cletset_gc_fcolgcc=gc.fcol<-cletset_gc_fontgcf=gc.font<-fletset_gc_font_sizegcs=gc.font_size<-sletset_gc_lwgci=gc.lw<-iletset_gc_curgc(a,b)=gc.x<-a;gc.y<-b;;val set_gc_bcol : g_context -> Graphics.color -> unit = <fun>val set_gc_fcol : g_context -> Graphics.color -> unit = <fun>val set_gc_font : g_context -> string -> unit = <fun>val set_gc_font_size : g_context -> int -> unit = <fun>val set_gc_lw : g_context -> int -> unit = <fun>val set_gc_cur : g_context -> int * int -> unit = <fun>
# letuse_gcgc=Graphics.set_color(get_gc_fcolgc);Graphics.set_font(get_gc_fontgc);Graphics.set_text_size(get_gc_font_sizegc);Graphics.set_line_width(get_gc_lwgc);let(a,b)=get_gc_curgcinGraphics.movetoab;;val use_gc : g_context -> unit = <fun>
# typerich_event=MouseDown|MouseUp|MouseDrag|MouseMove|MouseEnter|MouseExit|Exposure|GotFocus|LostFocus|KeyPress|KeyRelease;;
# typeopt_val=CoptofGraphics.color|Soptofstring|Ioptofint|Boptofbool;;
# typelopt=(string*opt_val)list;;
# exceptionOptErr;;exception OptErr
# lettheIntlonamedefault=trymatchList.assocnamelowithIopti->i|_->raiseOptErrwithNot_found->default;;val theInt : ('a * opt_val) list -> 'a -> int -> int = <fun>
# lettheBoollonamedefault=trymatchList.assocnamelowithBoptb->b|_->raiseOptErrwithNot_found->default;;val theBool : ('a * opt_val) list -> 'a -> bool -> bool = <fun>
# letset_gcgclopt=set_gc_bcolgc(theColorlopt"Background"(get_gc_bcolgc));set_gc_fcolgc(theColorlopt"Foreground"(get_gc_fcolgc));set_gc_fontgc(theStringlopt"Font"(get_gc_fontgc));set_gc_font_sizegc(theIntlopt"FontSize"(get_gc_font_sizegc));set_gc_lwgc(theIntlopt"LineWidth"(get_gc_lwgc));;val set_gc : g_context -> (string * opt_val) list -> unit = <fun>
# letdc=make_default_context()inset_gcdc["Foreground",CoptGraphics.blue;"Background",CoptGraphics.yellow];dc;;- : g_context ={bcol=16776960; fcol=255; font="fixed"; font_size=12; lw=1; x=0; y=0}
# typecomponent={mutableinfo:string;mutablex:int;mutabley:int;mutablew:int;mutableh:int;mutablegc:g_context;mutablecontainer:bool;mutableparent:componentlist;mutablechildren:componentlist;mutablelayout_options:lopt;mutablelayout:component->lopt->unit;mutabledisplay:unit->unit;mutablemem:int*int->bool;mutablelistener:rich_status->bool}andrich_status={re:rich_event;stat:Graphics.status;mutablekey_focus:component;mutablegen_focus:component;mutablelast:component};;
# letget_gcc=c.gc;;val get_gc : component -> g_context = <fun>
# letis_containerc=c.container;;val is_container : component -> bool = <fun>
# letin_rectc(xp,yp)=(xp>=c.x)&&(xp<c.x+c.w)&&(yp>=c.y)&&(yp<c.y+c.h);;val in_rect : component -> int * int -> bool = <fun>
# letdisplay_rectc()=letgc=get_gccinGraphics.set_color(get_gc_bcolgc);Graphics.fill_rectc.xc.yc.wc.h;;val display_rect : component -> unit -> unit = <fun>
# letdirect_layoutcc1lopt=letpx=theIntlopt"PosX"0andpy=theIntlopt"PosY"0inc1.x<-c.x+px;c1.y<-c.y+py;;val direct_layout :component -> component -> (string * opt_val) list -> unit = <fun>
# letcreate_componentiwih=letdc={info="Anonymous";x=0;y=0;w=iw;h=ih;gc=make_default_context();container=false;parent=[];children=[];layout_options=[];layout=(funab->());display=(fun()->());mem=(funs->false);listener=(funs->false);}indc.layout<-direct_layoutdc;dc.mem<-in_rectdc;dc.display<-display_rectdc;dc;;val create_component : int -> int -> component = <fun>
This is used as a default value when we construct values which need to contain at least one component (for example a value of type rich_status).
# letempty_component=create_component00;;
# letrecchange_coordc(dx,dy)=c.x<-c.x+dx;c.y<-c.y+dy;List.iter(funs->change_coords(dx,dy))c.children;;val change_coord : component -> int * int -> unit = <fun>
# letadd_componentcc1lopt=ifc1.parent<>[]thenfailwith"add_component: already a parent"elseifnot(is_containerc)thenfailwith"add_component: not a container"elseif(c1.x+c1.w>c.w)||(c1.y+c1.h>c.h)thenfailwith"add_component: bad position"elsec.layoutc1lopt;c1.layout_options<-lopt;List.iter(funs->change_coords(c1.x,c1.y))c1.children;c.children<-c1::c.children;c1.parent<-[c];;val add_component : component -> component -> lopt -> unit = <fun>
# letremove_componentcc1=c.children<-List.filter((!=)c1)c.children;c1.parent<-List.filter((!=)c)c1.parent;List.iter(funs->change_coords(-c1.x,-c1.y))c1.children;c1.x<-0;c1.y<-0;;val remove_component : component -> component -> unit = <fun>
This is why we kept the list of positioning options. If the list of options is not recognized by the new function it uses the defaults.
# letset_layoutfc=ifc.children=[]thenc.layout<-felseletls=c.childreninList.iter(remove_componentc)ls;c.layout<-f;List.iter(funs->add_componentcss.layout_options)ls;;val set_layout : (component -> lopt -> unit) -> component -> unit = <fun>
# letrecdisplayc=c.display();List.iter(funcx->displaycx)c.children;;val display : component -> unit = <fun>
# letget_evente=e.re;;
# letget_mouse_xe=e.stat.Graphics.mouse_x;;
# letget_mouse_ye=e.stat.Graphics.mouse_y;;
# letget_keye=e.stat.Graphics.key;;
# lethas_key_focusec=e.key_focus==c;;
# lettake_key_focusec=e.key_focus<-c;;
# letlose_key_focusec=e.key_focus<-empty_component;;
# lethas_gen_focusec=e.gen_focus==c;;
# lettake_gen_focusec=e.gen_focus<-c;;
# letlose_gen_focusec=e.gen_focus<-empty_component;;
# letrecsend_eventrsc=matchget_eventrswithMouseDown|MouseUp|MouseDrag|MouseMove->ifc.mem(get_mouse_xrs,get_mouse_yrs)thenifList.exists(funsun->send_eventrssun)c.childrenthentrueelse(ifc.listenerrsthen(rs.last<-c;true)elsefalse)elsefalse|KeyPress|KeyRelease->ifhas_key_focusrscthen(ifc.listenerrsthen(rs.last<-c;true)elsefalse)elseList.exists(funsun->send_eventrssun)c.children|_->c.listenerrs;;val send_event : rich_status -> component -> bool = <fun>
# letcompute_rich_events0s1=ifs0.Graphics.button<>s1.Graphics.buttonthenbeginifs0.Graphics.buttonthenMouseDownelseMouseUpendelseifs1.Graphics.keypressedthenKeyPresselseif(s0.Graphics.mouse_x<>s1.Graphics.mouse_x)||(s0.Graphics.mouse_y<>s1.Graphics.mouse_y)thenbeginifs1.Graphics.buttonthenMouseDragelseMouseMoveendelseraiseNot_found;;val compute_rich_event : Graphics.status -> Graphics.status -> rich_event =<fun>
# letsend_new_eventsres0res1=ifres0.key_focus<>res1.key_focusthenbeginignore(send_event{res1withre=LostFocus}res0.key_focus);ignore(send_event{res1withre=GotFocus}res1.key_focus)end;if(res0.last<>res1.last)&&((res1.re=MouseMove)||(res1.re=MouseDrag))thenbeginignore(send_event{res1withre=MouseExit}res0.last);ignore(send_event{res1withre=MouseEnter}res1.last)end;;val send_new_events : rich_status -> rich_status -> unit = <fun>
# letinitial_re={re=Exposure;stat={Graphics.mouse_x=0;Graphics.mouse_y=0;Graphics.key=' ';Graphics.button=false;Graphics.keypressed=false};key_focus=empty_component;gen_focus=empty_component;last=empty_component};;
The only way out of this loop is when one of the handling routines raises an exception.
# letloopb_dispb_motionc=letres0=refinitial_reintrydisplayc;whiletruedoletlev=[Graphics.Button_down;Graphics.Button_up;Graphics.Key_pressed]inletflev=ifb_motionthen(Graphics.Mouse_motion)::levelselevinlets=Graphics.wait_next_eventflevinletres1={!res0withstat=s}intryletres2={res1withre=compute_rich_event!res0.statres1.stat}inignore(send_eventres2c);send_new_events!res0res2;res0:=res2;ifb_dispthendisplaycwithNot_found->()donewithe->raisee;;val loop : bool -> bool -> component -> unit = <fun>
# letmake_clickexy={re=e;stat={Graphics.mouse_x=x;Graphics.mouse_y=y;Graphics.key=' ';Graphics.button=false;Graphics.keypressed=false};key_focus=empty_component;gen_focus=empty_component;last=empty_component}letmake_keyechc={re=e;stat={Graphics.mouse_x=0;Graphics.mouse_y=0;Graphics.key=c;Graphics.button=false;Graphics.keypressed=true};key_focus=empty_component;gen_focus=empty_component;last=empty_component};;val make_click : rich_event -> int -> int -> rich_status = <fun>val make_key : rich_event -> 'a -> char -> rich_status = <fun>
# letdisplay_initc=Graphics.set_color(get_gc_bcol(get_gcc));display_rectc();letgc=get_gccinuse_gcgc;let(a,b)=get_gc_curgcinGraphics.moveto(c.x+a)(c.y+b)letdisplay_labelsc()=display_initc;Graphics.draw_strings;;val display_init : component -> unit = <fun>val display_label : string -> component -> unit -> unit = <fun>
# letcreate_labelslopt=letgc=make_default_context()inset_gcgclopt;use_gcgc;let(w,h)=Graphics.text_sizesinletu=create_componentwhinu.mem<-(funx->false);u.display<-display_labelsu;u.info<-"Label";u.gc<-gc;u;;val create_label : string -> (string * opt_val) list -> component = <fun>
# letcourier_bold_24=Sopt"*courier-bold-r-normal-*24*"andcourier_bold_18=Sopt"*courier-bold-r-normal-*18*";;
# letl1=create_label"Login: "["Font",courier_bold_24;"Background",Coptgray1];;

Figure 13.1: Displaying a label.
# letcreate_panelbwhlopt=letu=create_componentwhinu.container<-b;u.info<-ifbthen"Panel container"else"Panel";letgc=make_default_context()inset_gcgclopt;u.gc<-gc;u;;val create_panel :bool -> int -> int -> (string * opt_val) list -> component = <fun>
# letcenter_layoutcc1lopt=c1.x<-c.x+((c.w-c1.w)/2);c1.y<-c.y+((c.h-c1.h)/2);;val center_layout : component -> component -> 'a -> unit = <fun>
It is clearly possible to define more. One can also customize a container by changing its layout function (set_layout). Figure 13.2 shows a panel, declared as a container, in which two labels have been added and which corresponds to the following program:
# letgrid_layout(a,b)cc1lopt=letpx=theIntlopt"Col"0andpy=theIntlopt"Row"0inif(px>=0)&&(px<a)&&(py>=0)&&(py<b)thenletlw=c.w/aandlh=c.h/binif(c1.w>lw)||(c1.h>lh)thenfailwith"grid_placement: too big component"elsec1.x<-c.x+px*lw+(lw-c1.w)/2;c1.y<-c.y+py*lh+(lh-c1.h)/2;elsefailwith"grid_placement: bad position";;val grid_layout :int * int -> component -> component -> (string * opt_val) list -> unit =<fun>

Figure 13.2: A panel component.
# letl2=create_label"Passwd: "["Font",courier_bold_24;"Background",Coptgray1];;
# letp1=create_paneltrue15080["Background",Coptgray2];;
# set_layout(grid_layout(1,2)p1)p1;;
# add_componentp1l1["Row",Iopt1];;
# add_componentp1l2["Row",Iopt0];;
# letopen_main_windowwh=Graphics.close_graph();Graphics.open_graph(" "^(string_of_intw)^"x"^(string_of_inth));letu=create_componentwhinu.container<-true;u.info<-"Main Window";u;;val open_main_window : int -> int -> component = <fun>
# typebutton_state={txt:string;mutableaction:button_state->unit};;
# letcreate_bss={txt=s;action=funx->()}letset_bs_actionbsf=bs.action<-fletget_bs_textbs=bs.txt;;val create_bs : string -> button_state = <fun>val set_bs_action : button_state -> (button_state -> unit) -> unit = <fun>val get_bs_text : button_state -> string = <fun>
# letdisplay_buttoncbs()=display_initc;Graphics.draw_string(get_bs_textbs)letlistener_buttoncbse=matchget_eventewithMouseDown->bs.actionbs;c.display();true|_->false;;val display_button : component -> button_state -> unit -> unit = <fun>val listener_button : component -> button_state -> rich_status -> bool =<fun>
This returns a tuple of which the first element is the button which has been created and the second is the internal state of the button. The latter value is particularly useful if we want to change the action function of the button since the button state is not accessible via the button function.
# letcreate_buttonslopt=letbs=create_bssinletgc=make_default_context()inset_gcgclopt;use_gcgc;letw,h=Graphics.text_size(get_bs_textbs)inletu=create_componentwhinu.display<-display_buttonubs;u.listener<-listener_buttonubs;u.info<-"Button";u.gc<-gc;u,bs;;val create_button :string -> (string * opt_val) list -> component * button_state = <fun>

Figure 13.3: Button display and reaction to a mouseclick.
# letb,bs=create_button"Validation"["Font",courier_bold_24;"Background",Coptgray1];;
# letp2=create_paneltrue15060["Background",Coptgray2];;
# set_bs_actionbs(funbs->print_string((get_bs_textbs)^"...");print_newline());;
# set_layout(center_layoutp2)p2;;
# add_componentp2b[];;
and returns the value true showing that the event has indeed been handled.
# send_event(make_clickMouseDown7530)p2;;Validation...- : bool = true
The index ind shows which string is to be highlighted in the list of values. The sep and height fields describe in pixels the distance between two choices and the height of a choice. The action function takes an argument of type choice_state as an input and does its job using the index.
# typechoice_state={mutableind:int;values:stringarray;mutablesep:int;mutableheight:int;mutableaction:choice_state->unit};;
# letcreate_cssa={ind=0;values=sa;sep=2;height=1;action=funx->()}letset_cs_actioncsf=cs.action<-fletget_cs_textcs=cs.values.(cs.ind);;val create_cs : string array -> choice_state = <fun>val set_cs_action : choice_state -> (choice_state -> unit) -> unit = <fun>val get_cs_text : choice_state -> string = <fun>
# letdisplay_choiceccs()=display_initc;let(x,y)=Graphics.current_point()andnb=Array.lengthcs.valuesinfori=0tonb-1doGraphics.movetox(y+i*(cs.height+cs.sep));Graphics.draw_stringcs.values.(i)done;Graphics.set_color(get_gc_fcol(get_gcc));Graphics.fill_rectx(y+cs.ind*(cs.height+cs.sep))c.wcs.height;Graphics.set_color(get_gc_bcol(get_gcc));Graphics.movetox(y+cs.ind*(cs.height+cs.sep));Graphics.draw_stringcs.values.(cs.ind);;val display_choice : component -> choice_state -> unit -> unit = <fun>
# letlistener_choiceccse=matche.rewithMouseUp->letx=e.stat.Graphics.mouse_xandy=e.stat.Graphics.mouse_yinletcy=c.yinleti=(y-cy)/(cs.height+cs.sep)incs.ind<-i;c.display();cs.actioncs;true|_->false;;val listener_choice : component -> choice_state -> rich_status -> bool =<fun>
# letcreate_choicelclopt=letsa=(Array.of_list(List.revlc))inletcs=create_cssainletgc=make_default_context()inset_gcgclopt;use_gcgc;letawh=Array.map(Graphics.text_size)cs.valuesinletw=Array.fold_right(fun(x,y)->maxx)awh0andh=Array.fold_right(fun(x,y)->maxy)awh0inleth1=(h+cs.sep)*(Array.lengthsa)+cs.sepincs.height<-h;letu=create_componentwh1inu.display<-display_choiceucs;u.listener<-listener_choiceucs;u.info<-"Choice "^(string_of_int(Array.lengthcs.values));u.gc<-gc;u,cs;;val create_choice :string list -> (string * opt_val) list -> component * choice_state = <fun>
Figure 13.4: Displaying and selecting from a choice list.
# letc,cs=create_choice["Helium";"Gallium";"Pentium"]["Font",courier_bold_24;"Background",Coptgray1];;
# letp3=create_paneltrue110110["Background",Coptgray2];;
# set_cs_actioncs(funcs->print_string((get_cs_textcs)^"...");print_newline());;
# set_layout(center_layoutp3)p3;;
# add_componentp3c[];;
# send_event(make_clickMouseUp6055)p3;;Gallium...- : bool = true
# send_event(make_clickMouseUp6090)p3;;Helium...- : bool = true
# typetextfield_state={txt:string;dir:bool;mutableind1:int;mutableind2:int;len:int;mutablevisible_cursor:bool;mutablecursor:char;mutablevisible_echo:bool;mutableecho:char;mutableaction:textfield_state->unit};;
# letcreate_tfstxtsizedir=letl=String.lengthtxtin(ifsize<lthenfailwith"create_tfs");letind1=ifdirthen0elsesize-1-landind2=ifdirthenlelsesize-1inletn_txt=(ifdirthen(txt^(String.make(size-l)' '))else((String.make(size-l)' ')^txt))in{txt=n_txt;dir=dir;ind1=ind1;ind2=ind2;len=size;visible_cursor=false;cursor=' ';visible_echo=true;echo=' ';action=funx->()};;val create_tfs : string -> int -> bool -> textfield_state = <fun>
# letset_tfs_actiontfsf=tfs.action<-fletset_tfs_cursorbctfs=tfs.visible_cursor<-b;tfs.cursor<-cletset_tfs_echobctfs=tfs.visible_echo<-b;tfs.echo<-cletget_tfs_texttfs=iftfs.dirthenString.subtfs.txttfs.ind1(tfs.ind2-tfs.ind1)elseString.subtfs.txt(tfs.ind1+1)(tfs.ind2-tfs.ind1);;
# letset_tfs_texttftfstxt=letl=String.lengthtxtinifl>tfs.lenthenfailwith"set_tfs_text";String.blit(String.maketfs.len' ')0tfs.txt0tfs.len;iftfs.dirthen(String.blittxt0tfs.txt0l;tfs.ind2<-l)else(String.blittxt0tfs.txt(tfs.len-l)l;tfs.ind1<-tfs.len-l-1);tf.display();;val set_tfs_text : component -> textfield_state -> string -> unit = <fun>
# letdisplay_cursorctfs=iftfs.visible_cursorthen(use_gc(get_gcc);let(x,y)=Graphics.current_point()inlet(a,b)=Graphics.text_size" "inletshift=a*(iftfs.dirthenmax(min(tfs.len-1)tfs.ind2)0elsetfs.ind2)inGraphics.moveto(c.x+x+shift)(c.y+y);Graphics.draw_chartfs.cursor);;val display_cursor : component -> textfield_state -> unit = <fun>
# letdisplay_textfieldctfs()=display_initc;lets=String.maketfs.len' 'andtxt=get_tfs_texttfsinletnl=String.lengthtxtinif(tfs.ind1>=0)&&(nottfs.dir)thenGraphics.draw_string(String.subs0(tfs.ind1+1));iftfs.visible_echothen(Graphics.draw_string(get_tfs_texttfs))elseGraphics.draw_string(String.make(String.lengthtxt)tfs.echo);if(nl>tfs.ind2)&&(tfs.dir)thenGraphics.draw_string(String.substfs.ind2(nl-tfs.ind2));display_cursorctfs;;val display_textfield : component -> textfield_state -> unit -> unit = <fun>
# letlistener_text_fieldutfse=matche.rewithMouseDown->take_key_focuseu;true|KeyPress->(ifChar.code(get_keye)>=32thenbegin(iftfs.dirthen((iftfs.ind2>=tfs.lenthen(String.blittfs.txt1tfs.txt0(tfs.ind2-1);tfs.ind2<-tfs.ind2-1));tfs.txt.[tfs.ind2]<-get_keye;tfs.ind2<-tfs.ind2+1)else(String.blittfs.txt1tfs.txt0(tfs.ind2);tfs.txt.[tfs.ind2]<-get_keye;iftfs.ind1>=0thentfs.ind1<-tfs.ind1-1);)endelse((matchChar.code(get_keye)with13->tfs.actiontfs|9->lose_key_focuseu|8->if(tfs.dir&&(tfs.ind2>0))thentfs.ind2<-tfs.ind2-1elseif(nottfs.dir)&&(tfs.ind1<tfs.len-1)thentfs.ind1<-tfs.ind1+1|_->())));u.display();true|_->false;;val listener_text_field :component -> textfield_state -> rich_status -> bool = <fun>
# letcreate_text_fieldtxtsizedirlopt=lettfs=create_tfstxtsizedirandl=String.lengthtxtinletgc=make_default_context()inset_gcgclopt;use_gcgc;let(w,h)=Graphics.text_size(tfs.txt)inletu=create_componentwhinu.display<-display_textfieldutfs;u.listener<-listener_text_fieldutfs;u.info<-"TextField";u.gc<-gc;u,tfs;;val create_text_field :string ->int -> bool -> (string * opt_val) list -> component * textfield_state =<fun>
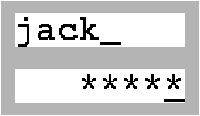
# lettf1,tfs1=create_text_field"jack"8true["Font",courier_bold_24];;
# lettf2,tfs2=create_text_field"koala"8false["Font",courier_bold_24];;
# set_tfs_cursortrue'_'tfs1;;
# set_tfs_cursortrue'_'tfs2;;
# set_tfs_echofalse'*'tfs2;;
# letp4=create_paneltrue14080["Background",Coptgray2];;
# set_layout(grid_layout(1,2)p4)p4;;
# add_componentp4tf1["Row",Iopt1];;
# add_componentp4tf2["Row",Iopt0];;

Figure 13.5: Text input component.
# typeborder_state={mutablerelief:string;mutableline:bool;mutablebg2:Graphics.color;mutablesize:int};;
# letcreate_border_statelopt={relief=theStringlopt"Relief""Flat";line=theBoollopt"Outlined"false;bg2=theColorlopt"Background2"Graphics.black;size=theIntlopt"Border_size"2};;val create_border_state : (string * opt_val) list -> border_state = <fun>
# letdisplay_borderbsc1c()=letx1=c.xandy1=c.yinletx2=x1+c.w-1andy2=y1+c.h-1inletix1=c1.xandiy1=c1.yinletix2=ix1+c1.w-1andiy2=iy1+c1.h-1inletborder1g=Graphics.set_colorg;Graphics.fill_poly[|(x1,y1);(ix1,iy1);(ix2,iy1);(x2,y1)|];Graphics.fill_poly[|(x2,y1);(ix2,iy1);(ix2,iy2);(x2,y2)|]inletborder2g=Graphics.set_colorg;Graphics.fill_poly[|(x1,y2);(ix1,iy2);(ix2,iy2);(x2,y2)|];Graphics.fill_poly[|(x1,y1);(ix1,iy1);(ix1,iy2);(x1,y2)|]indisplay_rectc();ifbs.linethen(Graphics.set_color(get_gc_fcol(get_gcc));draw_rectx1y1c.wc.h);letb1_col=get_gc_bcol(get_gcc)andb2_col=bs.bg2inmatchbs.reliefwith"Top"->(border1b1_col;border2b2_col)|"Bot"->(border1b2_col;border2b1_col)|"Flat"->(border1b1_col;border2b1_col)|s->failwith("display_border: unknown relief: "^s);;val display_border : border_state -> component -> component -> unit -> unit =<fun>
# letcreate_borderclopt=letbs=create_border_stateloptinletp=create_paneltrue(c.w+2*bs.size)(c.h+2*bs.size)loptinset_layout(center_layoutp)p;p.display<-display_borderbscp;add_componentpc[];p;;val create_border : component -> (string * opt_val) list -> component = <fun>
# remove_componentp1l1;;
# remove_componentp4tf1;;
# letb1=create_borderl1[];;
# letb2=create_bordertf1["Relief",Sopt"Top";"Background",CoptGraphics.red;"Border_size",Iopt4];;
# letp5=create_paneltrue14080["Background",Coptgray2];;
# set_layout(grid_layout(1,2)p5)p5;;
# add_componentp5b1["Row",Iopt1];;
# add_componentp5b2["Row",Iopt0];;

Figure 13.6: An enriched component.
ocamlc -c awi.mlTo use it at the interactive toplevel, we need to load the bytecode of our new library with the command #load "awi.cmo";; having also previously ensured that we have loaded the Graphics library. We can then start calling functions from the module to create and work with components.
# open Awi;; # create_component;; - : int -> int -> Awi.component = <fun>The result type of this function is Awi.component, chapter 14 explains more about this.
# typestate_conv={mutablea:float;mutableb:float;mutabledir:bool;fa:float;fb:float};;
# lete=6.55957074letfe={a=0.0;b=0.0;dir=true;fa=e;fb=1./.e};;
# letcalculatefe=iffe.dirthenfe.b<-fe.a/.fe.faelsefe.a<-fe.b/.fe.fb;;val calculate : state_conv -> unit = <fun>
"->" and "<-".
# letaction_dirfecs=matchget_cs_textcswith"->"->fe.dir<-true|"<-"->fe.dir<-false|_->failwith"action_dir";;val action_dir : state_conv -> choice_state -> unit = <fun>
# letaction_gofetf_frtf_eutfs_frtfs_eux=iffe.dirthenletr=float_of_string(get_tfs_texttfs_fr)infe.a<-r;calculatefe;letsr=Printf.sprintf"%.2f"fe.binset_tfs_texttf_eutfs_eusrelseletr=float_of_string(get_tfs_texttfs_eu)infe.b<-r;calculatefe;letsr=Printf.sprintf"%.2f"fe.ainset_tfs_texttf_frtfs_frsr;;val action_go :state_conv ->component -> component -> textfield_state -> textfield_state -> 'a -> unit =<fun>
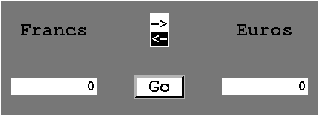
# letcreate_convwhfe=letgray1=(Graphics.rgb120120120)inletm=open_main_windowwhandp=create_paneltrue(w-4)(h-4)[]andl1=create_label"Francs"["Font",courier_bold_24;"Background",Coptgray1]andl2=create_label"Euros"["Font",courier_bold_24;"Background",Coptgray1]andc,cs=create_choice["->";"<-"]["Font",courier_bold_18]andtf1,tfs1=create_text_field"0"10false["Font",courier_bold_18]andtf2,tfs2=create_text_field"0"10false["Font",courier_bold_18]andb,bs=create_button" Go "["Font",courier_bold_24]inletgc=get_gcminset_gc_bcolgcgray1;set_layout(grid_layout(3,2)m)m;lettb1=create_bordertf1[]andtb2=create_bordertf2[]andbc=create_borderc[]andbb=create_borderb["Border_size",Iopt4;"Relief",Sopt"Bot";"Background",Coptgray2;"Background2",CoptGraphics.black]inset_cs_actioncs(action_dirfe);set_bs_actionbs(action_gofetf1tf2tfs1tfs2);add_componentml1["Col",Iopt0;"Row",Iopt1];add_componentml2["Col",Iopt2;"Row",Iopt1];add_componentmbc["Col",Iopt1;"Row",Iopt1];add_componentmtb1["Col",Iopt0;"Row",Iopt0];add_componentmtb2["Col",Iopt2;"Row",Iopt0];add_componentmbb["Col",Iopt1;"Row",Iopt0];m,bs,tf1,tf2;;val create_conv :int ->int -> state_conv -> component * button_state * component * component =<fun>
# let(m,c,t1,t2)=create_conv420150fe;;
# displaym;;
One click on the choice list changes both the displayed text and the direction of the conversion because all the event handling closures share the same state.
Figure 13.7: Calculator window.


