1.3. Mozilla Applications
The most well-known Mozilla applications are those bundled with Netscape's latest browser suite -- including a browser, mail and newsgroup client, an HTML editor, and an Instant Messenger chat program. However, these are just a few of the applications that are already built with Mozilla.
The mozilla.org site hosts the development of several applications, but Mozilla applications can be developed and hosted anywhere. Other locations where Mozilla applications can be found include http://www.mozdev.org/ (which hosts over 70 different applications at the time of this writing) as well as the web sites for companies that use Mozilla as a part of their products.
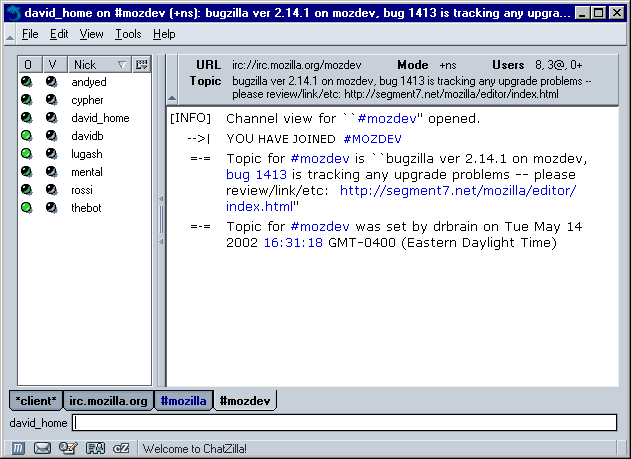
Our first look at Mozilla applications entails three different chat clients. In Figure 1-3, you can see an example of ChatZilla, a program that allows you to chat with other users on Internet Relay Chat (IRC) servers (such as irc.mozilla.org, where Mozilla developers gather on the #mozilla channel). ChatZilla can be installed using the standard Mozilla installer from mozilla.org or installed separately. If it is already installed in your copy of Mozilla, you can launch it by going to Window > IRC Chat. The two other chat clients are AOL's Instant Messenger, which comes bundled with Netscape 7 and JabberZilla (a cross-platform Jabber client).
Browser suites and chat clients are only some possibilities. In the following chapters, you will learn how to use each Mozilla technology to create your own applications. You will find out how to use XUL, CSS, JavaScript, and other technologies and concepts to build your own browser, chat client, blog editor, word processor, adventure game, music player, FTP client, recipe organizer, trip planner, personal calendar, or whatever type of application you are interested in creating.
1.3.1. Applications as Web Pages
Mozilla deals with applications built using XPFE the same way that it handles ordinary web pages. This is not very surprising considering that Mozilla applications are conceptually similar to web pages (both use markup languages in conjunction with stylesheets, JavaScript, and other technologies).
The same rendering engine that lays out a web page inside the content area of the Mozilla browser also lays out Mozilla applications. This concept is usually not apparent since most Mozilla applications are contained inside their own windows instead of inside the browser's content area.
Gecko, the name of Mozilla's rendering engine, doesn't draw a distinction between Mozilla applications and web pages, so it is necessary for application developers to specifically tell Gecko to do something different when rendering a Mozilla application.
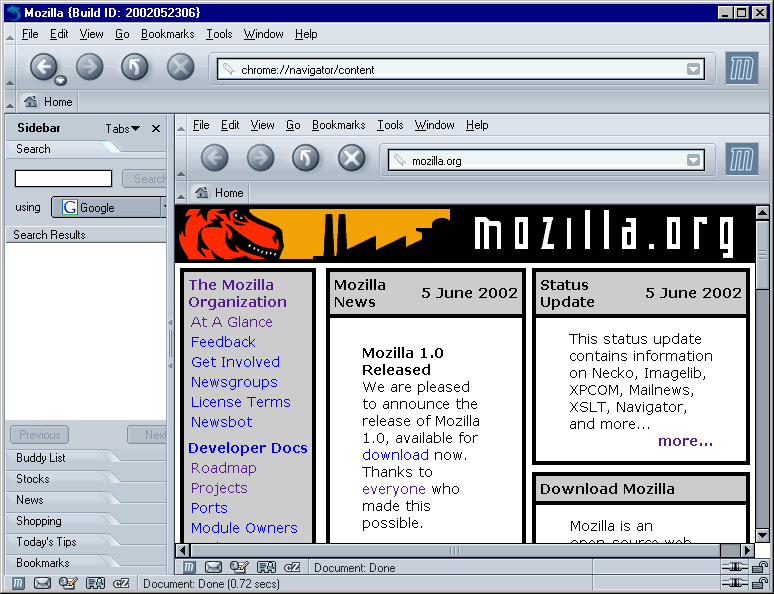
As an example of how Gecko renders applications, you can have the Mozilla browser render itself inside its own content area as seen in Figure 1-4. To do this, launch the Mozilla browser and in the location bar where you would type the URL of a web page, type chrome://navigator/content. In a sense, the browser itself is now a web page.
It is perfectly acceptable to create an application that lives inside of the browser window, but most developers don't want the extra browser interface surrounding their own application.
In the next chapter, we show you how to create your own custom XUL file that you can display inside of the browser window. Then we show you how to break out of the browser and have your example launch as a standalone window that can serve as the beginning of your own Mozilla application.