12.2. Basic Remote Application Example
The simple XUL file in Example 12-1 uses the user's local skin information to create a toolbar-type interface for a file that can be loaded from the server. This successful effect depends on whether your server is configured with the correct Multipart Internet Mail Extension (MIME) type (see the later section Section 12.3.1). The id on the buttons are taken from the navigator skin, so the look of the remote file changes when the user switches themes and remains consistent with the look of the browser itself.
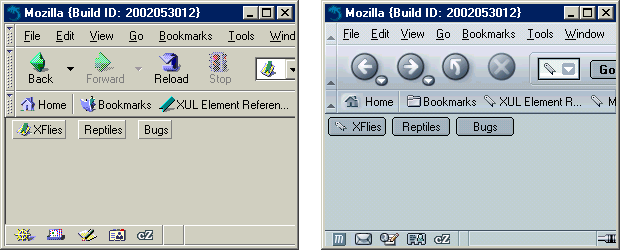
As you can see in Example 12-1, the markup of a remote XUL file is like that of a XUL file that is part of a local system's installed application. Figure 12-2 shows the XUL file presented using both Classic and Modern themes.
The XUL in Example 12-1 is minimal, but it does show that the chrome:// URLs are accessible to the remote file and that the CSS and image resources available in the chrome's skin subdirectories can be accessed remotely. The image on the first button is picked up from a local JAR file, as accessed through chrome by using the button's page-proxy-button id. A more elegant application would use toolbars, menus, and other widgets to create a full-featured application UI.
12.2.1. Case Study: Snake (a.k.a. Hiss-zilla)
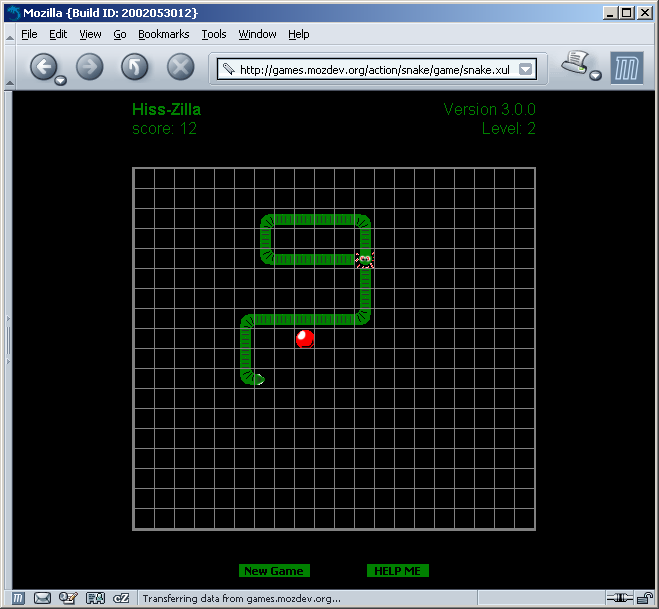
In this section, we look at an application that is stripped down and based on a basic concept but still useful. This application shows the potential of remote application development. This case study discusses a full-featured game that is played over the Internet. Figure 12-3 below shows a sample screenshot of Hiss-zilla.
A direct link to a remote XUL file provides access to the game, as seen in the location bar of the browser in Figure 12-3. The game's rules are straightforward. Click on the New Game button or use N on the keyboard to begin, use arrow keys to change direction, and use the character P to pause the game. To play a game of Hiss-zilla or to take a closer look at the code, see the project page http://games.mozdev.org/action/snake/.
The complete package includes all files associated with an XPFE application, including a XUL file, a stylesheet, images, and JavaScript files. The files and their descriptions are as follows:
- snake.xul
Contains the window definition and the top level of the application with the game grid, visual text, and application buttons.
- snake.js
Contains the functionality for the game including the snake's movement and the eating of the food.
- snake.css
Contains styling for the UI features and inclusion of some images.
- screen.js
Enables full screen mode in the game.
- Image files
Miscellaneous images that represent parts of the snake's body as it moves in different directions and the food that it eats.
The Snake application will be developed further later in the chapter in the context of signed scripts. You will see new features that allow you to run the game in full-screen mode and to store the scores. These features illustrate different concepts relevant to remote applications.