3.13. Building the Application Shell
Now that the main XUL widgets and some crucial concepts like the box model have been described, you can bring things together and create an application shell, a user interface that isn't (yet) hooked up to application code, but which can be re-used for different applications.
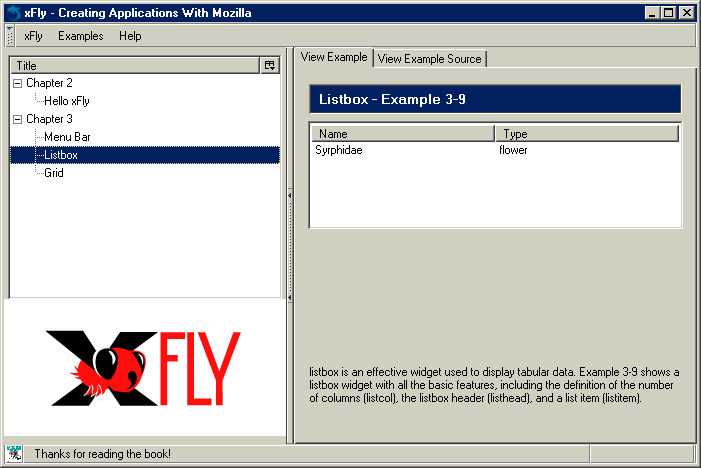
The XUL in Example 3-22 extends the xFly application work you've already done in Chapter 2. It defines the interface for a viewer that will let you browse the examples in this book, giving xFly a measure of introspection. Examine the code closely in Example 3-22 to give yourself a feel for how the elements in the UI interact with each other to form something that is greater than the sum of its parts. Look particularly at how box elements are used such as vbox, hbox, tabbox, and statusbar.
The main application windows consists of a menu bar, two frames, and a status bar. The menus provide access to application-level functions like closing the window, or launching an "About" window. At the bottom of the window, the status bar displays the book icon and some status messages for the application. Between the menu bar and the status bar are the two main panels: a vertical box (<vbox>) on the left that contains a tree for choosing examples with the xFly logo beneath it, and an <iframe> into which the examples are loaded on the right. There are two tabs in the example pane, one for showing the example rendered and one for looking at the source.
The code in Example 3-22 is not the final code for xFly, but it does show some important widgets used for the main layout of the application. But the layout in Example 3-22 (in which a <toolbox> holds the menus, a <statusbar> displays messages from the application, and the box model is used to layout the application display) is a very useful template for XUL applications.
What remains to define is the tree structure that actually holds the various examples. In Example 3-22, the <tree> has an ID attribute that is meant to pick up content defined in an overlay. Example 3-23 shows what such an overlay would look like, but if you'd rather, you can take the content of the <tree id="example-tree"> element in this example, define it as direct content of the <tree> in Example 3-22, and end up with the application shell shown in Figure 3-12. See the section Section 3.11 earlier in this chapter for more information about how to add content to your XUL using overlay files.