当你为站点添加内容的时候,你会想要修改站点左边的导航菜单。以下的站点描述符定制了站点左上角的logo。除了站点的顶部,该描述符还为左边的导航菜单添加了一个菜单小节"Sample Project"。该菜单包含了一个指向概述页面的链接。
Example 15.1. 一个初始的站点描述符
<project name="Sample Project"> <bannerLeft> <name>Sonatype</name> <src>images/logo.png</src> <href>http://www.sonatype.com</href> </bannerLeft> <body> <menu name="Sample Project"> <item name="Overview" href="index.html"/> </menu> <menu ref="reports"/> </body> </project>
该站点描述符引用了一个图片。该图片logo.png应该放在/data/hudson-temporal-data/hudson-orchestrator-home/workspace/Book-To-Production/content-zh/src/site/resources/images目录下。除了更改站点描述符,你还会想要在/data/hudson-temporal-data/hudson-orchestrator-home/workspace/Book-To-Production/content-zh/src/site/apt目录下创建一个简单的index.apt页面。将以下的内容写入index.apt,它会被转化成index.html,当用户访问Maven生成的站点时,他们就会看到这第一个页面。
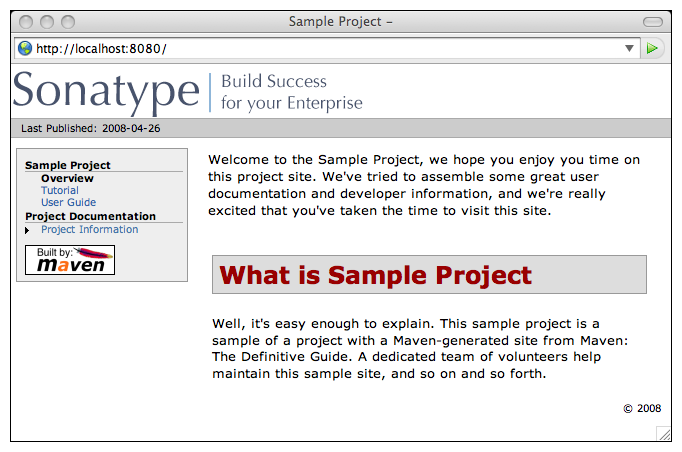
Welcome to the Sample Project, we hope you enjoy your time on this project site. We've tried to assemble some great user documentation and developer information, and we're really excited that you've taken the time to visit this site. What is Sample Project Well, it's easy enough to explain. This sample project is a sample of a project with a Maven-generated site from Maven: The Definitive Guide. A dedicated team of volunteers help maintain this sample site, and so on and so forth.
要预览该站点,运行mvn clean site,接着mvn site:run:
$ mvn clean site $ mvn site:run
在这之后,打开浏览器输入http://localhost:8080。你应该看到类似于截屏Figure 15.2, “定制样例项目的web站点”的页面。
要自定义显示在页面左上角和右上角的图片,你可以使用站点描述符中的bannerLeft和bannerRight元素。
Example 15.2. 给站点描述符添加Banner Left和Banner Right
<project name="Sample Project"> <bannerLeft> <name>Left Banner</name> <src>images/banner-left.png</src> <href>http://www.google.com</href> </bannerLeft> <bannerRight> <name>Right Banner</name> <src>images/banner-right.png</src> <href>http://www.yahoo.com</href> </bannerRight> ... </project>
bannerLeft和bannerRight元素都有name,src,和href子元素。在上述的站点描述符中,Maven
Site插件会生成一个左上角图片为banner-left.png,右上角图片为banner-right.png的站点。Maven会到/data/hudson-temporal-data/hudson-orchestrator-home/workspace/Book-To-Production/content-zh/src/site/resources/images目录寻找这些图片。