为了展示创建项目站点的过程,使用archetype插件创建一个样例Maven项目:
$ mvn archetype:create -DgroupId=org.sonatype.mavenbook -DartifactId=sample-project
该命令创建了一个最简单的Maven项目,只带有一个简单的POM,以及src/main/java目录下一个Java类。你可以通过简单的运行mvn
site构建Maven站点。要在浏览器中预览结果,你可以运行mvn
site:run,Maven会构建站点并启动一个内嵌的Jetty容器。
$ cd sample-project $ mvn site:run [INFO] Scanning for projects... [INFO] Searching repository for plugin with prefix: 'site'. [INFO] ------------------------------------------------------------------------ [INFO] Building sample-project [INFO] task-segment: [site:run] (aggregator-style) [INFO] ------------------------------------------------------------------------ [INFO] Setting property: classpath.resource.loader.class => 'org.codehaus.plexus.velocity.ContextClassLoaderResourceLoader'. [INFO] Setting property: velocimacro.messages.on => 'false'. [INFO] Setting property: resource.loader => 'classpath'. [INFO] Setting property: resource.manager.logwhenfound => 'false'. [INFO] [site:run] 2008-04-26 11:52:26.981::INFO: Logging to STDERR via org.mortbay.log.StdErrLog [INFO] Starting Jetty on http://localhost:8080/ 2008-04-26 11:52:26.046::INFO: jetty-6.1.5 2008-04-26 11:52:26.156::INFO: NO JSP Support for /, did not find org.apache.jasper.servlet.JspServlet 2008-04-26 11:52:26.244::INFO: Started [email protected]:8080
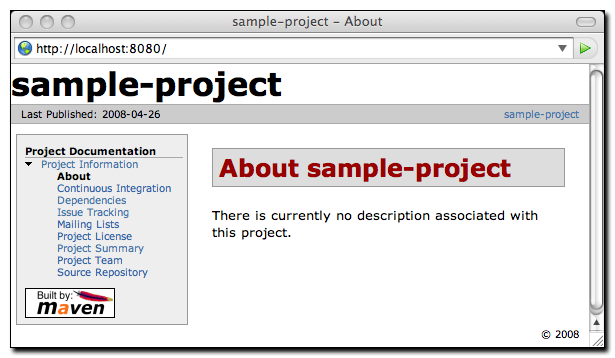
一旦Jetty启动并开始监听8080端口,你就可以通过在浏览器中输入http://localhost:8080/查看项目站点了。你可以在Figure 15.1, “简单生成的Maven站点”中看到结果。
如果你在这个简单的站点中点击查看,你会发现对于一个真实的项目站点来说它并不是很有帮助。这里几乎没什么东西(而且看起来也不怎么样)。由于sample-project并没有配置任何开发者,邮件列表,问题跟踪系统,或者源码仓库,该项目站点的所有这些页面都没有信息。即使是站点状态的首页,“当前没有关于该项目的描述”。要自定义该站点,你需要给该项目及项目POM添加内容。
如果你使用Maven Site插件来构建你的项目站点,你会想要做一些自定义配置。你会想填充POM中的一些重要字段来告诉Maven人们是如何参与该项目的,你也会想要自定义左边的导航菜单,以及页面顶部可见的连接。要自定义站点内容和左边导航菜单的内容,你就需要编辑站点描述符。